What is UX / UI Design?
A UX/UI Designer is an advocate of the End User
I tend to describe User Experience (UX) Design as the “design behind the design” with the User Interface (UI) as the thin veneer that sits on top. UX/UI Design is all about understanding and solving problems with design thinking.
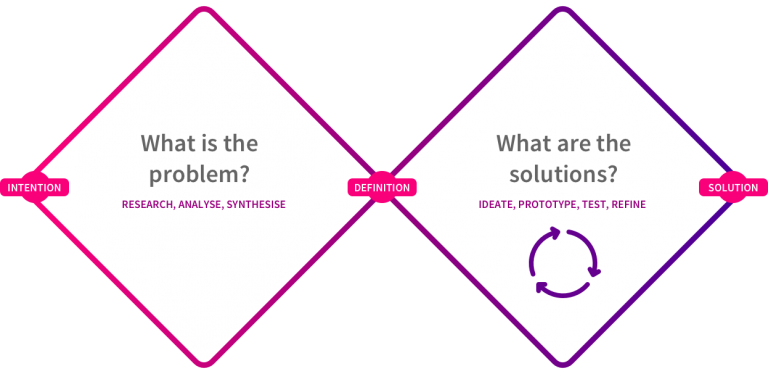
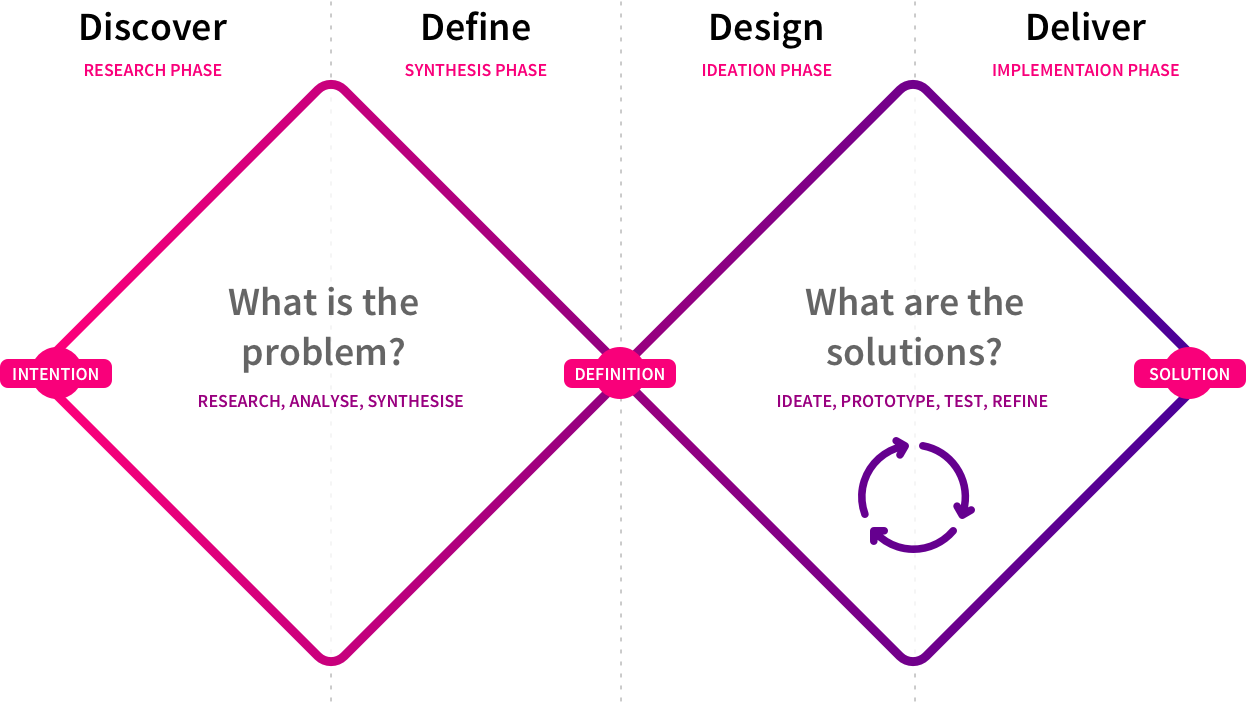
Double Diamonds
To get a better understanding of UX/UI design, it’s helpful to look at and refer to the Double Diamond Framework which is essentially a process model created in 2005 by the British Design Council.
The first diamond represents the UX design phase, the second the UI design phase.

The first diamond is all about defining and understanding the problem you are trying to solve – you can think of this as the UX. The second diamond is where you start to come up with potential design solutions – the UI – that aim to solve the problem, iteratively testing your ideas until you’ve nailed the perfect solution.
To elaborate further on this model you can sub-divide each diamond into the phases of Discover, Define, Design and Deliver.

Discover
The discovery stage is the time to learn about your customers needs and it is the time to validate and discard your assumptions.
In the discovery phase, we want to find out:
- Who your customers are and what they’re trying to do.
- How they currently do it (for example, what services or channels they use).
- The problems or frustrations they experience.
- What customers need from your service to achieve their goal.
Define
The define stage is about gaining clarity and making sense of the information gathered during the discovery phase.
Building concise personas and thinking about and use cases will help. Analyse tasks to find the friction points. Structuring your insights by sorting the information into groups or hierarchies (usually done with post notes on a big whiteboard).
The end goal is to define a meaningful and actionable problem statement.
Design
Only once you’ve understood your customers and have identified the problems they face is it time to begin designing and creating potential solutions.
A great way to start is by quickly sketching ideas, preferably during group brainstorming sessions. At this point it’s about casting a wide net and using divergent thinking to come up with many possible solutions.
Paper, whiteboards and lo-fidelity prototyping techniques are your friend. You want to quickly test proof-of-concepts or gain validation to your ideas.
Visualise your customers journey though your proposed solution. Take a step back and take stock of the bigger picture. Give yourself space to spot any conflicts or issues and validate if your chosen path is correct or if there is a chance to make it better.
Aside from paper, pen, pencil and crayons, there are so many software tools you can use for this design phase. Personally my go-to applications are things like Adobe Illustrator, Photoshop, XD and Sketch App but I can use a zillion other programs depending on client requirements. Then I like to use something to bring the static designs to life (like Adobe XD or InVision), adding clickable links to sequence screens and providing the ability to view designs across devices (watch, mobile, tablet, desktop etc).
Deliver
Test early and often, using qualitative usability testing to confirm your hypotheses (were you right or not?).
When planning a complete redesign, first test to gather metrics like time on task, error and task completion rates so you can use these to compare with newer iterations and gauge what success or progress you’re making.
Create the design assets you’ll need to handoff to the development teams. Timesavers such as Sketch and the ‘inspect mode’ within InVision are invaluable at speeding up this process or you can elaborate further and take your Adobe XD design components and translate them directly into working REACT components (although I haven’t done this, yet!).
What to see some examples?
The theory is a great place to start but in real project/life scenarios how does this translate?
To answer that it’s best to look at some examples.